I noticed that sometimes one of my widgets loses the correct measurements in terms of adaptive views. This happened once earlier and it seemed to have fixed itself when I checked the next day.
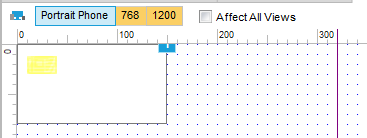
This is the correct adaptive view for one of my widgets: 
This is one of the ones where it changed and it also effects the preview online too to be out of format and appearing outside the mobile view:
Also, this seems to only be happening to the mobile adaptive view, all the other widgets in the other views works correctly.
Is this a bug? Is there any known workaround to this? I tried to ignore it for a while, but it’s actually effecting the preview view for the widget too to come out of the view even though it was measured so it wouldn’t because of the view changing by itself for one widget.


