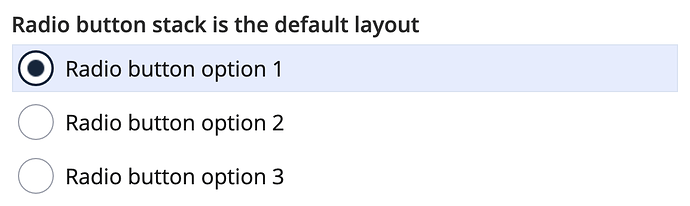
I am creating a widget library. As part of this I am creating styled radio buttons. I have created an image for the centre circle when the radio button is selected. This is imported into the selected state as an image. I have created an image the exact size, but the edges of the circle look blurry when I preview the selected radio button. I have tried a PNG, GIF and SVG and they are all blurry. The PNG is the best of the 3 file types, but still not acceptable.
I’m also doing the same with checkboxes. If I use font awesome in Axure the ticks are crisp, but pulling in an image you can see it is fuzzy. the first tick is an image, the second using font awesome. I want to use the selected state image because it is easier to manage than a separate dynamic panel.
The images I have created aren’t blurry. Any advice on how to fix this?