You can always submit issues like this to support@axure.com --and I’d say in this case they might be best able to test issue on various platforms and find root cause.
You show two different states in your screenshots, but sounds like the issue is with the default state–or maybe the default state only after the state is changed back to default? Regardless, I don’t see any extra white space under the Export Results box with Win10+Chrome, but I don’t have the fonts you’re using…maybe that has something to do with it?
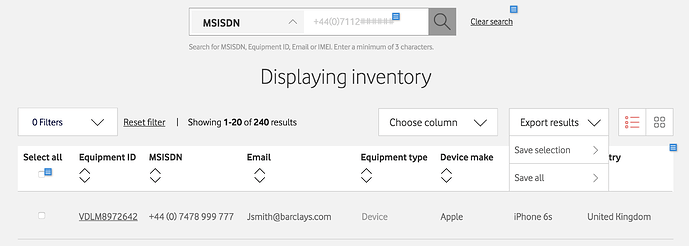
I do notice the widget which contains the “Export results” text is set to “Fit to Text Height” and the padding has 20px left, 45px right (presumably to allow space for the caret image.) Maybe the text content is right near the boundary of where it would wrap, so the browser’s rendering engine thinks it should wrap, and adds space for another line, but all that actually gets wrapped is the invisible newline char. You could test this by deleting the last few letters and refreshing the preview, or temporarily changing the font size a bit smaller, or setting the right padding to 0 or something less than 45, or changing the size of the widget, then back to its previous size to remove the “Fit to Text Height” option.
Here is screenshot from my Win10+Chrome (Version 80.0.3987.149 (Official Build) (64-bit):