Hi Axure community !
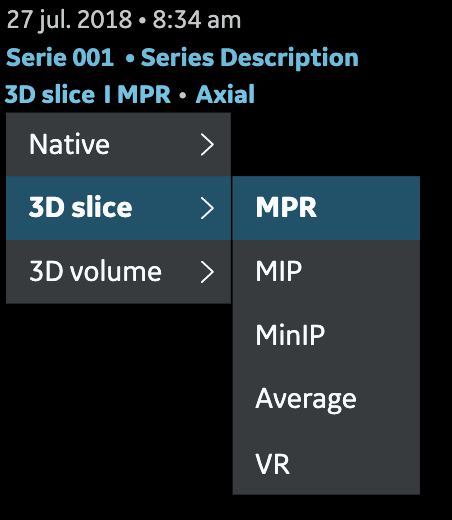
I created a prototype with a nested dropdown menu, each level of the menu is a dynamic panel. I used ‘set panel state’ with the option ‘show if hidden’ to display the second level of the menu with a click. In the preview and for some items, the second level of this menu is displayed about 20px on le right from its original position. It’s not the first time I’m experiencing this issue and I don’t understand why.
Does anyone have an idea of why this panel is moving all alone?