Does anyone know if there’s a way to set conditional logic to a Window Scroll Y event at the master level instead of having to add it at the page level as “IF Adaptive View =”?
What I’m trying to accomplish is this:
I have a Master file containing a nav bar with Desktop and Mobile views. The nav bar is set to pin at Window Scroll Y value=36 on Desktop, and value=20 on Mobile.
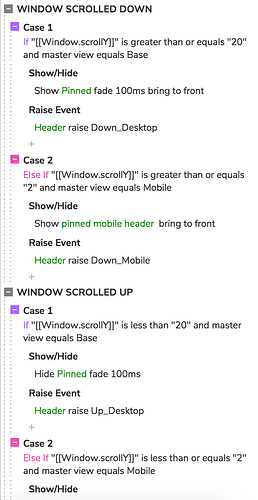
The only way I’ve been able to accomplish this is by adding the logic at the page level with “IF Adaptive View” logic on Window Scroll Down. I’ve tried to add this at the Master level - no go. I’ve tried raising the Scroll Events - no go. Attached is the logic I’ve applied to the Master.
Am I trying to accomplish something that’s just not doable in Axure?