Hello! I’ve spotted a bug. Ever since the most recent update, image overrides for masters have not been displaying when previewing or publishing. I noticed this in a big complex file I was working on, but I was able to recreate it in a simple file quickly. I’m on version 9.0.0.3632
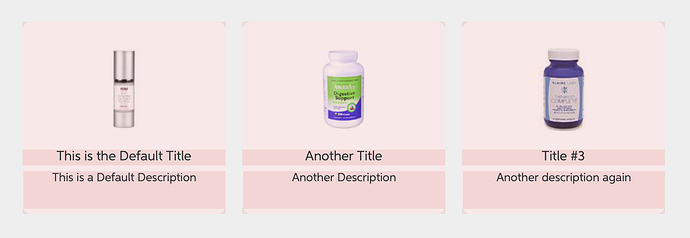
This is how it looks in Axure…
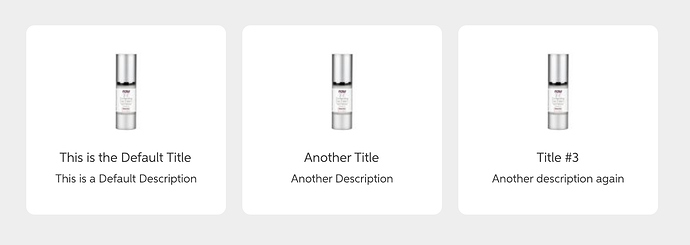
…and this is how it looks when you preview it.
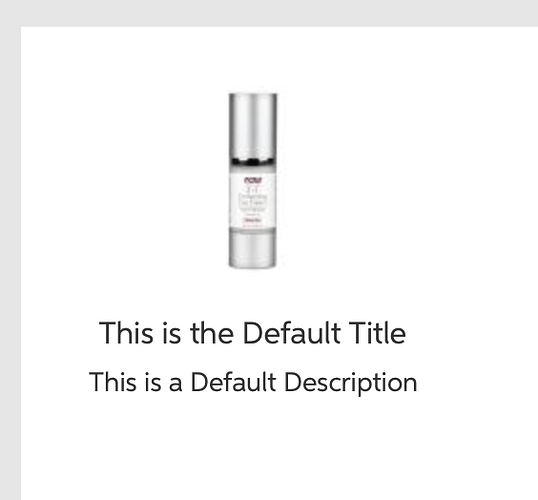
And this is what the master looks like. The image here is the default value.
I’ve also attached the .rp file I tested this in. This bug has been messing up some of my bigger prototypes, so if this could be fixed soon, I would greatly appreciate it. Thank you!
master image bug.rp (73.1 KB)