@Daniel, I downloaded and previewed your prototype, and I see different behavior. It looks like this might be a result of the browser, not so much Axure–although there may be something Axure could do in the generated HTML/JS/CSS to handle these browser differences in a consistent way.
I tested this on Win10, Axure RP9 (9.0.0.3717) and got different results per browser (latest versions):
-
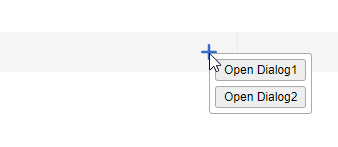
Chrome: The case menu appears exactly where I click. Here is screenshot from clicking in center of the plus-sign:

-
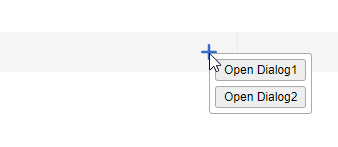
Firefox: The case menu appears exactly where I click.
-
Edge: The case menu always appears at top-left of browser window; x=0, y=0
- I also tested this by pulling out the button from the groups (because groups have bugs with positioning), and got no difference in behavior.
- I tested this with a new basic “button” widget with two empty cases, and also got the same results.