Hi. When will support for outer shadow spread be added to Axure? This is a feature needed to keep styles consistent when copying from Sketch.
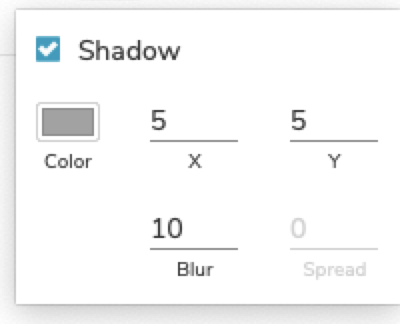
Currently, the Axure UI includes a placeholder for shadow spread, but it is disabled for outer shadows. See the image below.

We’d appreciate seeing this feature added to Axure soon.
Thank you.

