I discovered a bug when using the Axure share app on an iOS device. Vertical center alignment does not work. When I publish my RP9 prototype and open from within the Axure share app, text on buttons (or all vertical aligned text) does not appear to be vertically centered. On a desktop there is no issue.
On this link you can see the yellow button is perfectly aligned in the vertical middle
https://ii30ke.axshare.com/#id=jjx2gs&p=paspoort__android_
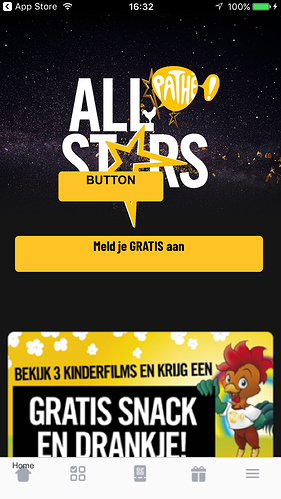
Within the app it doesn’t (see attachment)
How can I solve this?