Hi everyone,
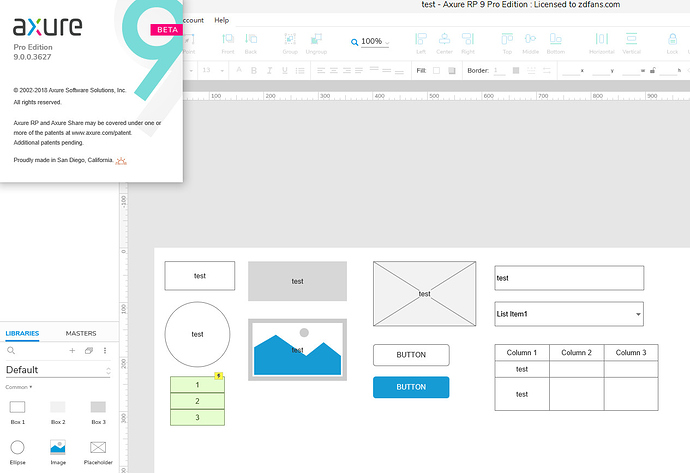
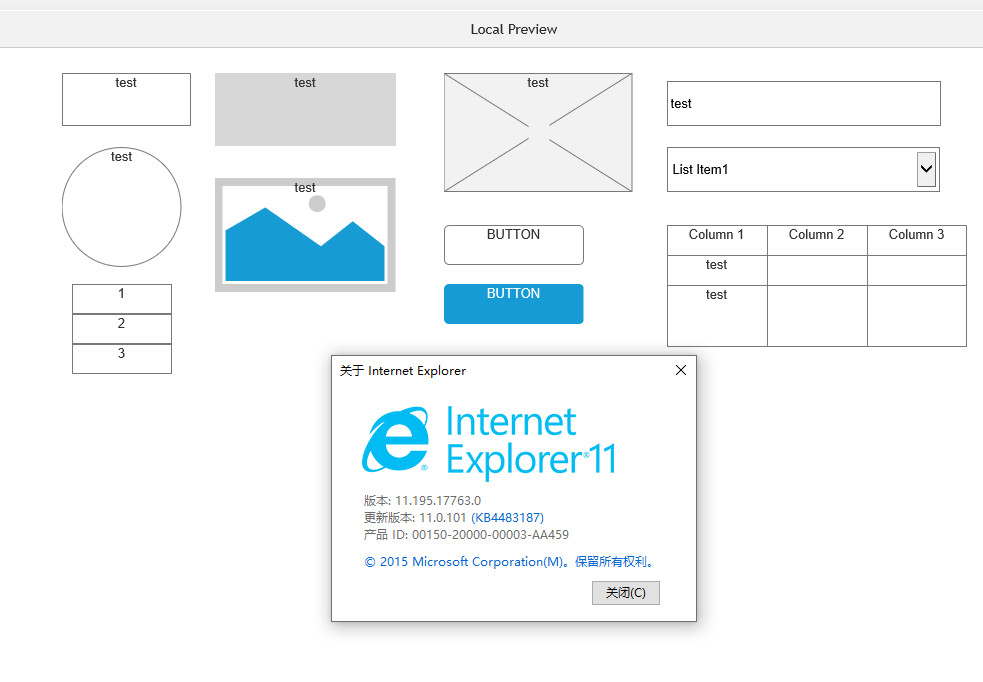
Thanks for reporting this issue where middle aligned text comes out top aligned in IE 11. I’ve checked in with our teams regarding this issue, and it looks like Axure RP 9 does not and will not support IE 11; it will still be supported in Axure RP 8, but this particular issue won’t be addressed in version 9. The supported browsers for Axure RP 9 will be Edge, Safari, Firefox, and Chrome. We understand that this isn’t ideal in situations where you don’t have control over which browsers your users are testing the prototype with. If you’ll be sharing links to version 9 prototypes, then we’d recommend letting users know when the link is sent out that IE 11 isn’t supported so that they can use a different browser and see the appropriate alignment.
The updated system requirements for Axure RP 9 will be available on our site when the site gets updated for Axure RP 9 at full release. Hopefully that information helps with informing supported browsers both on the designer and user testing sides in the future!