Hi henrikw!
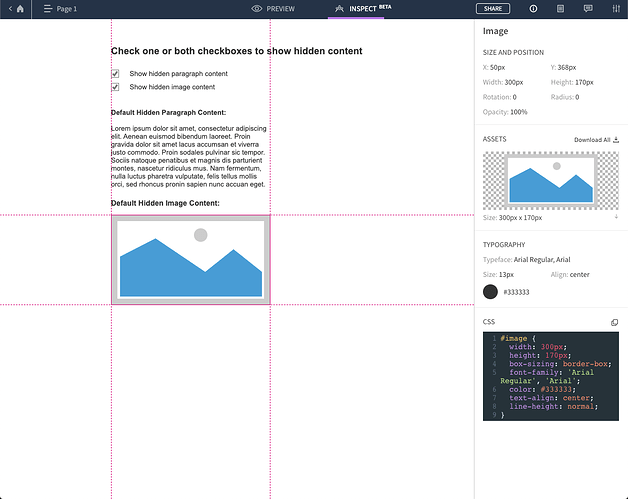
Our support team received your email message regarding this behavior and we’ve gone ahead and sent a response! However, for reference here on the forum, you can toggle between the Preview and Inspect modes at any time when working with an Axure RP 9 project through Axure Cloud. If you needed to inspect elements for a hidden widget, you could go to Preview, fire the event that shows the hidden widget, and then go back to Inspect to inspect the widget now that it has been shown. Here’s a couple screenshots of a sample file. The paragraph widget and the image are hidden by default, but clicking the checkboxes displays them on the page. Once the checkbox interactions have been fired, you can inspect the shown widgets with the Inspect tool:
Between the two screenshots above, I toggled back to Preview mode, checked the second checkbox, and then went back into Inspect mode.
I hope this helps!