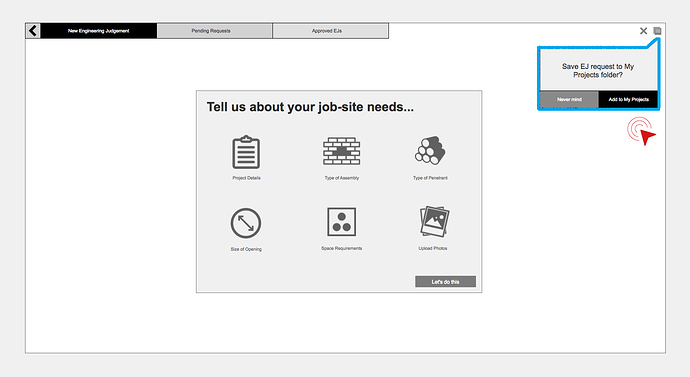
For this screenshot, I have the “Save File” pop up hidden, and it appears when I click the save icon.
I wanted to know if there was a way to then be able to click anywhere else on the screen to hide it. That way it "feels’ realistic for any regular user testing this prototype. I know hotspots would work, but wanted to know if there was a more direct route?
SEE ATTACHMENT
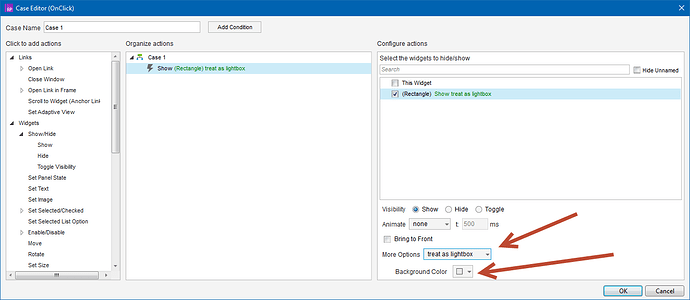
When showing the widget or group, select the “treat as lightbox” option in the “More Options” dropdown. It will hide when you click anywhere outside of the widget/group. By default it puts a background color - but you can set this to none or set the opacity to 0.
2 Likes
Yes add a case to other part of the screen to hide the widget
Yes I just learned this today actually. Another way around it is to create a “OnLostFocus” to hide widget. Works like a charm…I guess the beauty of Axure is there is always more than one way to configure an interaction.
I’m learning…slowly buy surely. Appreciate the support folks
Yep, OnLostFocus will work, too - although it may not be the best option if you need to have interactivity within whatever you’re showing - i.e. entering text into a text box or clicking a button. Each of those actions will cause focus to change and hide your content.
1 Like
Great solution @UXProtoTyper!!!
I used to deal it with a OnlostFocus interaction with a condition if not on the Area of the widget to keep the interactivity
But your way to do it is really nice and elegant