How can I apply mouseover styles to the entire element, regardless of where my cursor is within the element?
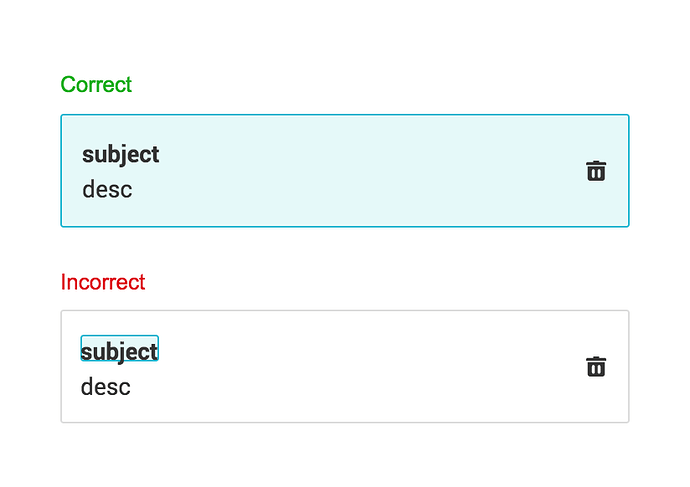
In the example, if I hover over text or icon, it removes the background styles. Instead, I’d like for background styles to stay in place as a user hovers that entire component.