I want to make this type of conditional div for registration form like in the field
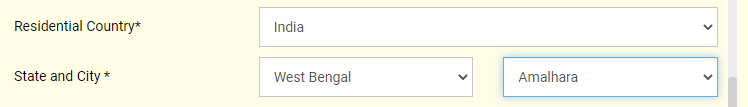
Country Name: India
State: West Bengal City: Kolkata
this is one field. So, when country changes the state & city name changes.
For ex:
Country Name : US
State: Alaska City: Anchorage
Everytime when I change the country name it will automatically load the “State as well as the city field”.
Please help me to solve this issue.!