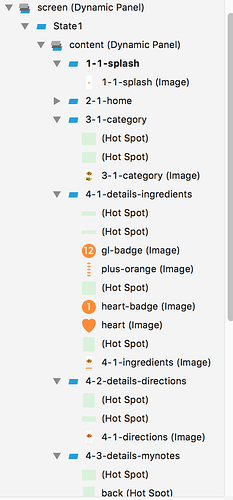
For a mobile app I have a dynamic panel and all the different screens linked through hotspots (no interactions) as in the image provided.
Even though I have designated hotspots, the whole screen (of each and every one or panel state) stays active and when I click on something other than a hotspot it takes me to the final screen in the sequence.
Something else I have noticed is that the hotspot behavior is “bleeding” through. For instance, if I am on screen 2 and hit an area that’s defined as a hotspot on screen 1, it takes on that behavior/action.
What am I doing wrong? Thank you.