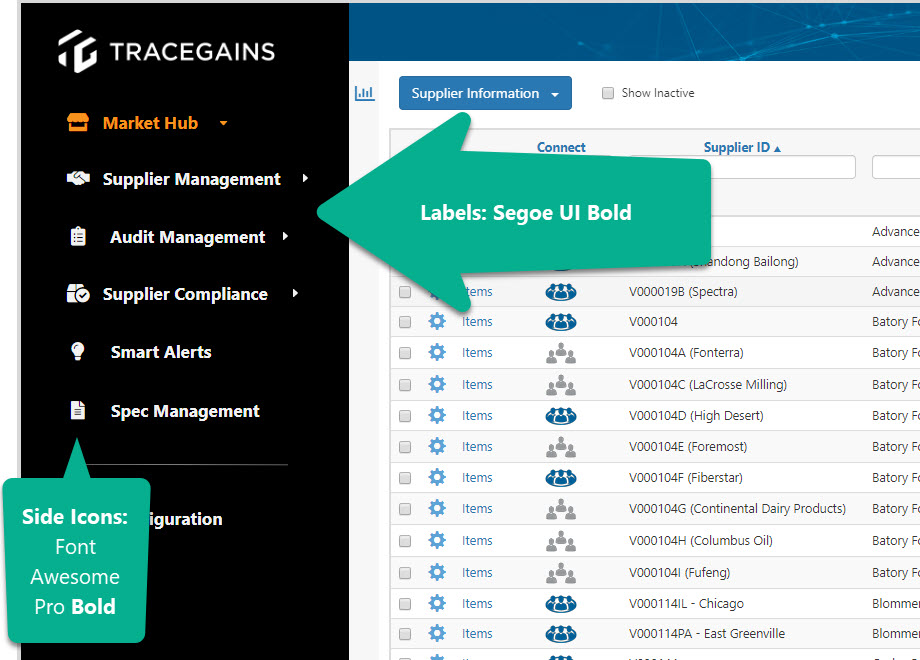
I created a side nav with FontAwesomePro Solid icons and Segoe UI Bold Labels. Then I continued working on other elements for several days. Suddenly the style of both fonts changed to Normal in my web preview (and when I generate a Share), even though I hadn’t touched that part of the prototype.
They still appear as they should in the Axure UI. When I select the elements, change the style to Normal and then back to Solid or Bold, it doesn’t help in the Preview or Share in the browser (Chrome).
Anyone else encountered this? Any workarounds? Thanks all!!