I have a concept of a full height accordion where the items have panes that contain the content.
When an item is clicked, it opens the accordion pane.
This is very normal, but my concept has the entire panel at 100% height where the clicked item is at the top or pushes the other items above it all to the top. And the remaining items are at the bottom.
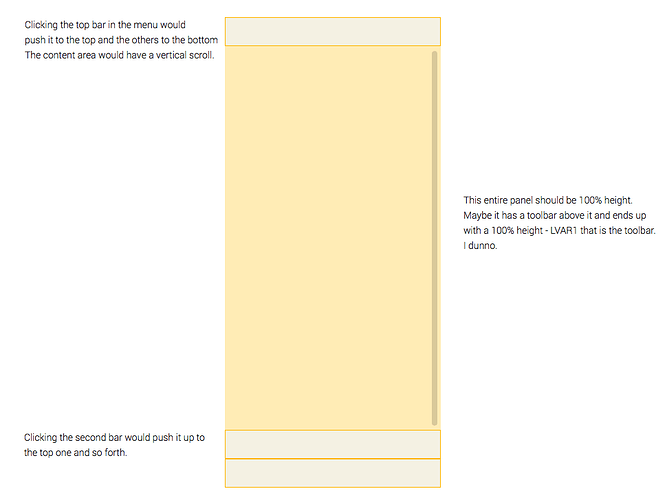
See the attached image. It illustrates it better than I can describe.
Not sure even where to start at all with this! If anyone has a way of describing this type of accordion better, please tell me and I will search for something as an example. For now, I don’t even know where to begin to search.
It would be great of course to find a working Axure RP for this or at least something similar. But I have had no luck searching.
Thanks.