Hi. Noobie talking, i’m taking my first steps with the Axure Prototyping. I have a question that good Lord i havent been able to solve… I created a chat bot and i used 1 particular set of buttons for the “bubble” message, however, i just came with a better concept for those bubbles (You know, the bubbles from chats where people type stuff). What i want to do is copy the style of color and shape of the new bubble (New concept) and paste it to all the other ones that i already did. I don’t want to replace the whole bubbles with new ones because that would mean start over. If you could help me it will be much appreciated. Thank you.

Hey there - there’s a format painter you can use to copy font, colors, borders, etc. It’s under the “More” menu (in Windows atleast). You can also use styles to allow you to update the format of multiple widgets at once. However, neither will let you copy/apply the shape.
You can also convert boxes to shapes, but as your bubble isn’t one of the standard ones, that won’t help you either.
So I think you may be stuck with a lot of copy and paste unless there is some trick I don’t know.
JesusEJG,
Agreed–the format painter may be the way to go. Another idea that can save some time is to select the default speech bubble shape directly from the shape picker (and rotate the shape as needed):
And here’s an article that explains the editing and transformation capabilities for custom shapes, if you choose to create the bubble forms that way:
https://www.axure.com/support/reference/vector-drawing
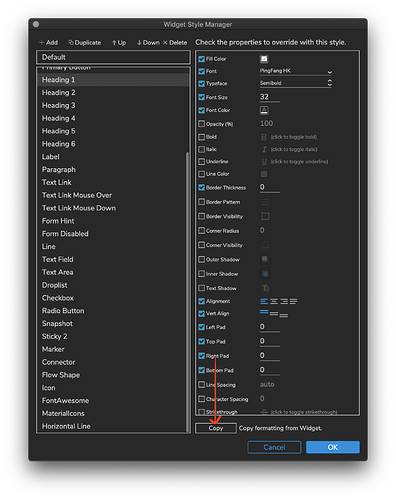
How does one paste style after copying it?
You’re in the styles manager. The button you’ve highlighted will update the selected style (Heading 1 in your case) to match the styling of the selected widget. The format painter is an option in the toolbar (atleast in 8) I’m not sure about 9 as I haven’t upgraded…
From my recollection using the Axure 9 beta, I believe the format painter has gone away. In Axure 9 the solution is Sketch-like, using copy style / paste style.
What would be the shortcut for that?
Can’t confirm this, but think it’s CTRL+C to copy and then CTRL+ALT+V to paste special… found that here: Format Painter Tool Removed?
Update, the shortcut doc lists that, too: https://docs.axure.com/axure-rp/general/keyboard-shortcuts/
1 Like
I was able to copy/paste using the format painter (Edit > Format Painter) in RP 9. Here are the docs for how to use it (RP 10 version) https://docs.axure.com/axure-rp/reference/style-effects/.
However, I found a faster way to do it. It’s not really obvious and I just stumbled upon it. If you right click on the style effect in the Shape Properties pane, there is a copy option but the catch is you have to be over the gray areas not the target, or the words MouseOverStyle or the “T” icon  . Then you select the widget that you want to apply it to and paste with ctrl+v.
. Then you select the widget that you want to apply it to and paste with ctrl+v.
var easy = ‘easy’; easy += ’ peasey’; console.log(easy);


 . Then you select the widget that you want to apply it to and paste with ctrl+v.
. Then you select the widget that you want to apply it to and paste with ctrl+v.