so im currently doing my homework, and im wondering can i make a comment box? i already try to use text field and text area, the problem was text field is always start in the middle, and text area can be stretch or resize able. thankyou
Hi randydwi!
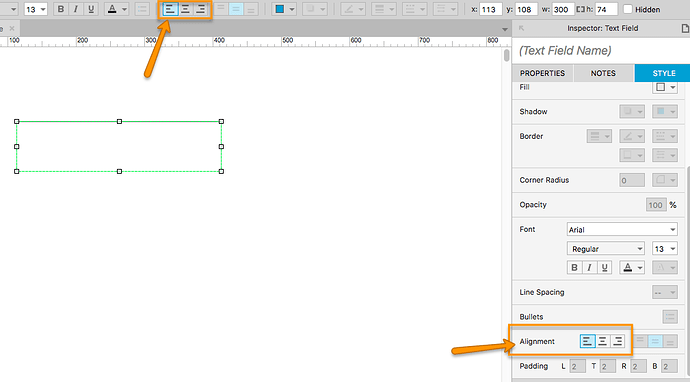
You can change the text alignment for your text field widget by changing the alignment to “Align Left” using the style toolbar above the canvas when the widget is selected, or by going to the “Alignment” section of the widget’s Style pane.
I hope this helps some!
Another thing to keep in mind is that Text Field widgets are one line only. If you want to allow for multiple lines of text, you’ll need to use a Text Area widget.
The re-sizable field feature is actually up to the browser, as the Text Area is a standard HTML form. For example, MSIE and Edge do not provide resizing. So, depending on your situation, using one of those browsers would be a simple solution. If that is not possible or reasonable, you can mask out the bottom-right corner of your Text Area by placing a Box (rectangle) widget over your Text Area widget. Fill it with same color (white by default), set line width to “None” (control is just to right of alignment buttons at top of screen), size it at 18x18 px (works for most browsers) and align to bottom right of your Text Area. Nudge it left and up 1 px if you have a 1 px border on your Text Area. That will hide the little handle and prevent the ability to resize the Text Area and it will not interfere with the scrollbar when text content is long enough to require scrolling.