Hello there,
it’s a known issue that if you wanna fill a rectangle in a repeater with text, then the text may overflow from the rectangle.
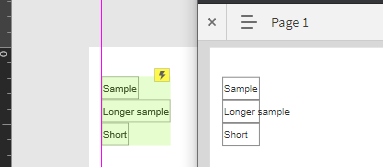
Here is an example (left: Axure, right: Chrome render)

It’s an issue when you want to design a card with content, or even just a badge. For designing badge in repeater I tried a solution when the font itself contains the background (block) so when rendering in Chrome browser the badge will look like… well… badge without any overflow.
I’ve found two font types for this one is for Gobold Blocky and Zilla Slab Highlight. I embed the fonts to Axure based on forum topic: Embedding font into Axure prototype through @font-face and Base 64 encoding
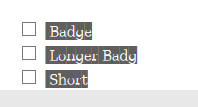
Because Gobold doesn’t work for me as an embed base64 webfont, I use Zilla but it’s just not the right style. Here is an example on 16pt on Zilla:

So the concept may work, but I’m still seeking for the right font.
My question:
is there any block font which is similar to Arial and can be easily embed to axure as a webfont so I can make dynamic badge style content?
Thanks.
