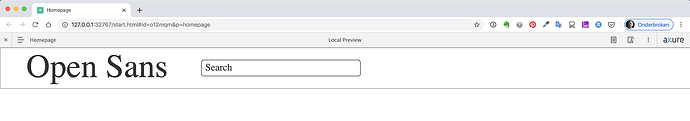
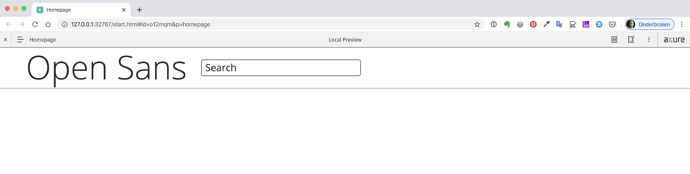
Don’t understand why this is happening. I created a top menu using the font Open Sans. When I preview the design in Chrome all looks well. After that I converted the design for the menu into a master. Then the following problem occurs: When i use the master in a new page it doesn’t render the Open Sans font, but when I choose “Brake Away” and make the design local it does show the Open Sans font . Anybody has a clue as to why this happens? See screen caps off the issue.
Followed your steps and found no issue.
- Created text with webfont applied on Page A (linked to CSS).
- Copied text and converted the copy to a master, still on Page A, working as expected.
- Created a new page, Page B, and placed the master on that page. Working as expected.
Does this issue still occur if you try it in a brand new file? Does it persist between previews? Are there any errors in the browser console when it occurs?
Lastly you can also try emailing the file to Axure directly as they could help diagnose any file-specific issues.
Thanks for analyzing it. I noticed that the issue only occurs with the Open Sans font. Which doesn’t make it less strange. I will send the design to Axure!
Tried again with Open Sans and all worked on my end. I’m using version 3665. So something strange going on with your end, perhaps.
Which browser do you use.
By the way, what do you mean by “linked to CSS.”? Sorry, newbie question… 
Chrome, Firefox and IE (Edge couldn’t even load the local preview).
By linked to CSS I meant that I added the font by just linking to the CSS on Google’s font CDN, not installed it locally.
Aha, will sort that out. Never done that before.
Does this issue still occur if you try it in a brand new file? Yes
Does it persist between previews? Yes
Are there any errors in the browser console when it occurs? Nope
Version 3675