I can see instructions for Font awesome 5 but not for 6 pro. I have hunted high and low for the CSS url but can’t find it anywhere. Can anyone help me map font awesome pro 6 please?
Mapping font awesome 6 pro
In Axure Cloud, go to the project’s Advanced tab. Add a plugin with the below script (replace [YOUR KIT ID]):
<script src="https://kit.fontawesome.com/[YOUR KIT ID].js" crossorigin="anonymous"></script>
Apply to all pages and all new pages.
Are there any additional steps needed ? I followed your instructions but for some reason it’s still not showing fontawesome 6 icons. Do I need do a fontmapping or anything else?
I’ve been trying to get this to work for more than a year (at the start of each new Axure based project I have) with no success. Let me know if you figure out how.
hi @TheSheaDay I WAS Able to get this to work. Here is what I needed to do:
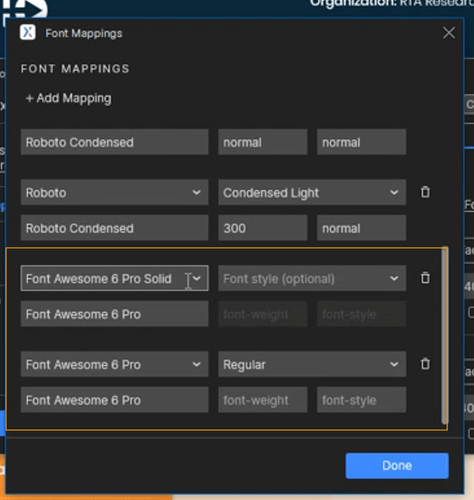
Along with adding the snippet of code to each axure prototype via the head tags, you also need to add the following 2 line font mappings to the axure prototype:
Hi @kingquake unfortunately that didn’t seem to work for me either. But thanks for sharing.