Hello everyone, I am working on an admin template for my clients software and after almost completing most of the menu, header, footer and icon action bar, I dropped in the content and found that scrolling was not working. Anyone have an easy fix without having to back track or start over?
Click on the * Measurement Point ID section to expand the accordions and see where my issue is with scrolling within the content section. I need everything to stay the same within the layout but being able to scroll the content and not scroll any of the menu or header system.
Thanks, if anyone can help with this.
MathewAdmin Template v4.rp (1018.2 KB)
Got it!
You have content-area Pinned to Browser. PtB does some obnoxious stuff… like overriding scrollability. Kill that and you should be good to go.
Thanks for the quick reply. That does solve it but I wanted that entire top section to remain pinned to the browser and only the content area to be scrollable. I hope we can figure something out, without a redo of this page. Thanks again.
If you setup the entire top section as its OWN dynamic panel you could then pin THAT to the browser then nudge it to where you need it… or maybe set those parts up as Masters and lock to master location.
I am not sure how I would be able to do that but I will try it. This will be the template used for all pages within the admin section so it is worth the extra time to get it done correctly.
Anyone else able to help with this? I tried but still not able to get this working right.
Hi,
I agree with jhelmer’s suggestion to separate any of the top header content that needs to be stationary into its own pinned dynamic panel. That way, the content would remain in place, and you can have the content area (which would be separate unpinned content) scroll normally.
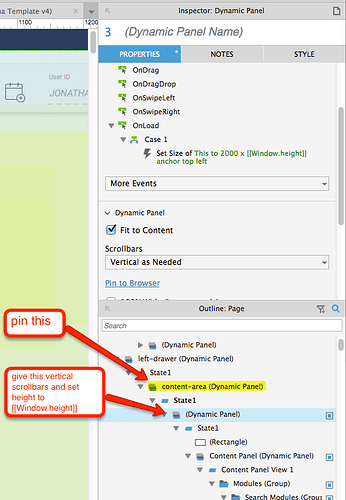
With your current file, you can get close without breaking apart the panels by pinning the content-area panel, and then adding vertical scrollbars to the panel inside of it and shrinking its height so that it can actually scroll:
This seems to keep the content from scrolling over the top of the blue headers up top. Hopefully that helps!
1 Like
You are really awesome. Thank you all for the help in getting this to work properly. I am really happy with the results.
@Alyssa_Axure, you seem to be the Axure Guru, so glad you keep tabs on all our posts and questions.