Hello, y’all,
I wondered if I could switch the Dynamic Panel 2’s states when it is over the red box(when I scroll the dynamic panel 1). So I add the following interactions to Dynamic Panel 1:
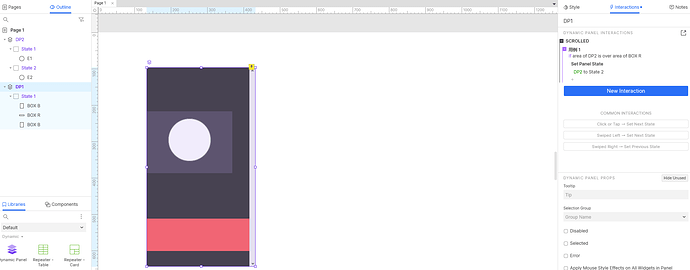
When scrolling Dynamic Panel 1, if the area of Dynamic Panel 2 is over the area of BOX R(in Dynamic Panel 1 - state 1), set the Dynamic Panel 2 to state 2.
But it seems the Dynamic Panel isolated every component inside it…
I just started to learn Axure, and I’m not sure whether it is possible to arrive at my goal.
Could you help me? The following document is my RP file; thank you!
question.rp (52.9 KB)
Hi there!
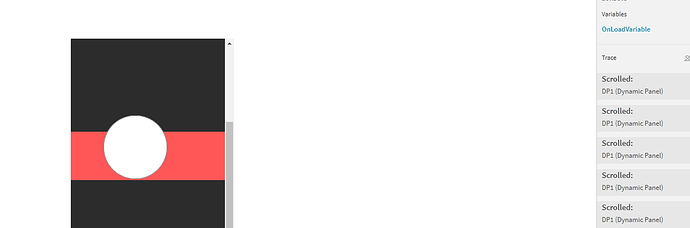
Looks like you are on the right track with the conditional logic and also double-checking those interactions using the console trace. Nice job! The reason why the interaction isn’t firing is because the dynamic panel scrolling is not moving the actual position of the widgets themselves. The “area of widget” logic takes into account the X and Y position of the widget as the dimensions and because scrolling is not considered a change in position, the widgets are not calculated as overlapping.
To trigger the interaction when the “BOX R” appears to be overlapping with “DP2”, then one way to do so is to use “widget.scrollY”. So if the dynamic panel is scrolled a certain amount of pixels (in this example the distance between the top of the red box to the bottom of the circle), then trigger the interaction. I have attached your sample file with these edits to demonstrate this.
Hope that helps!
question - Axure Edit.rp (53.3 KB)
1 Like