Most of my prototypes are in Hebrew, by default when i publish them the text and widgets are left to right and it doesn’t look good. How can i change the text and widgets so they’ll be right to left?
Thank you
open the html file in notepad
and change
Did you find the solution Mishaniya…I exactly need the same support now…If you have found a solution for this…pleaseeeese share…
Hi lalitha1!
Hmm, do you need some RTL text to align to the right side of a widget? Selecting on a widget and setting the Style pane’s “Typography” settings to “Align Right” should allow the widget’s text to align to the right of the widget when previewed or published. Let me know if you’re seeing any unexpected behavior when using this alignment, or if you’re seeing some issues with other widget styles. Thank you in advance!
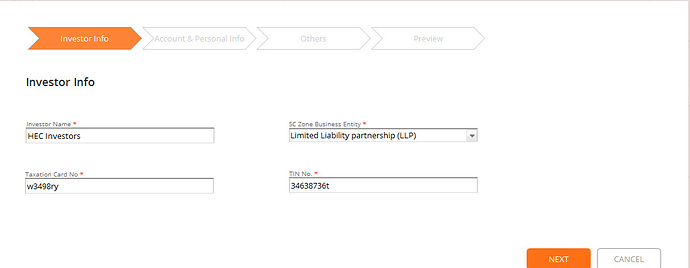
Hi, please look into the below example images for your reference so you can get the clear idea about what an issue we are facing right now. Thank you.
Hi lalitha1,
Thanks for sending these screenshots! It looks like the dropdown list shown in your expected output screenshot might not be possible with a standard droplist widget, because the placement of the droplist icon is determined by your web browser, rather than by Axure RP. However, you could create a custom droplist widget using shape widgets to display the same kind of design.
The alignment shown for the other widgets, like the text fields and headings, could be applied with “Align Right” styling:
I hope that helps!
Thank you Chelsea for your time and effort.
But, the option that I am looking for is not for single widget rather expecting a mirror reflection of group of widgets…
Creating each element orientation is as good as recreating the whole mock up which is tedious.
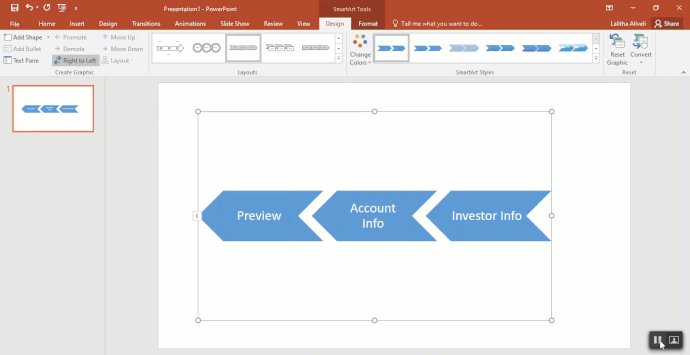
I am looking for a simpler option where in I can select the bunch of widgets and flip for Right to Left at one go…
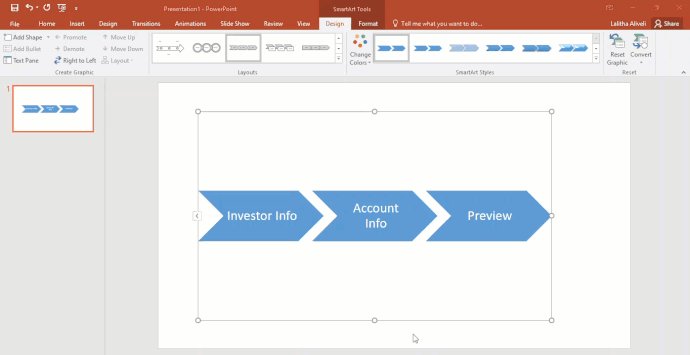
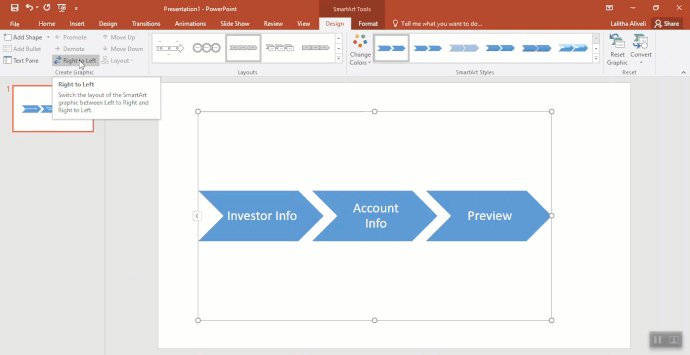
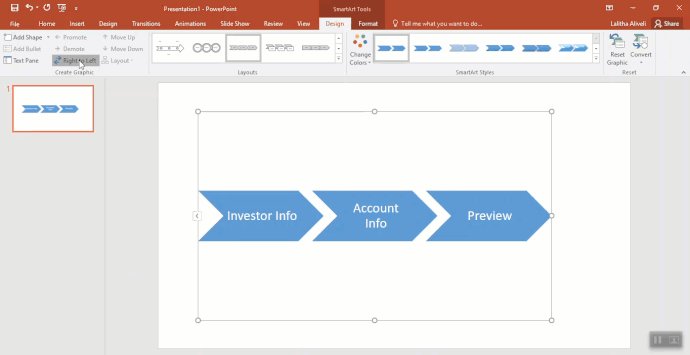
Please check the GIF attached.
Hi lalitha1,
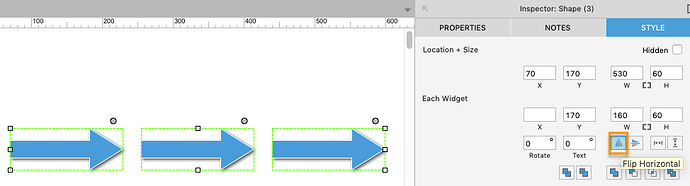
Thank you for the GIF! Widget text alignment is handled through the “Align Right” style, but you can flip shapes with the “Flip Horizontal” styling:
A group of shape widgets can be selected and the “Flip Horizontal” icon can be clicked to flip the shapes horizontally. This styling is not available for form widgets like text fields. If you need to change any text alignment from left aligned to right aligned, you could use the Alignment style section to make these changes. Hope that helps!
Hi Chelsea, I tried that, it will flip the shapes but it won’t be mirrored. That’s my point.
I am looking for a Mirrored flip.
Hi lalitha1,
Oh I see what you mean now! This isn’t functionality that’s available at the moment, but I can see how this would be useful. I’ll be passing this along as a feature request for our teams for review. Thanks!
Thank you very much Chelsea. Much appreciated. You have been very helpful. Hope to receive this feature soon. Please keep me posted on this. You can reach me out on my registered email id. Thanks again.
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.