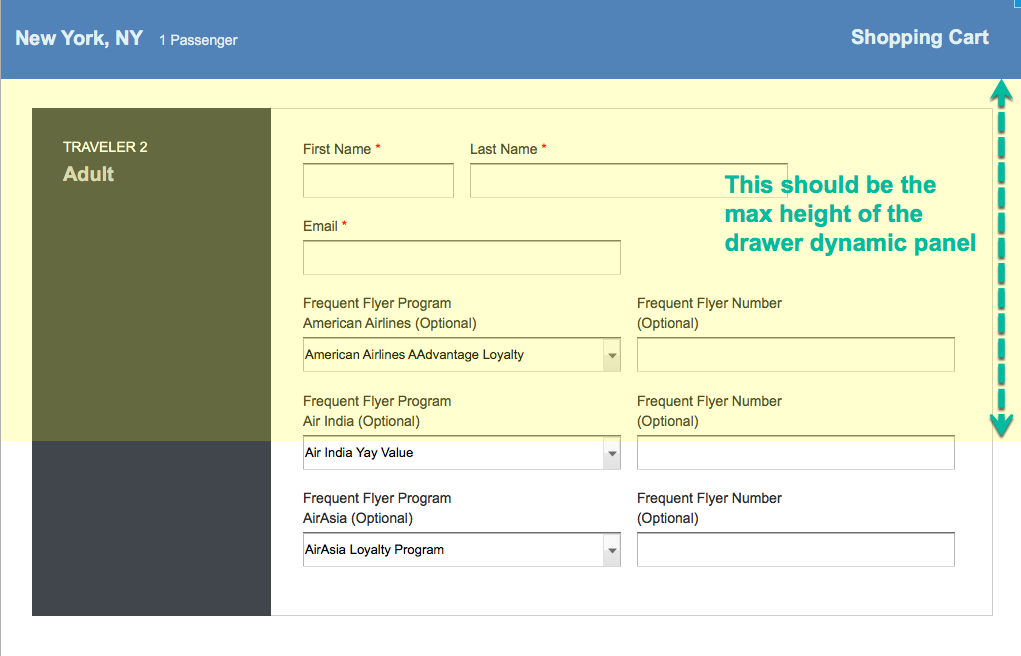
I have a shopping cart which open-closes as a drawer from the top of the page. The whole drawer is a dynamic panel. Within the dynamic panel are three child dynamic panels which, essentially, are buttons that show-hide content beneath them (or collapse-expand). I want the drawer to only reach a certain height. See photo 1
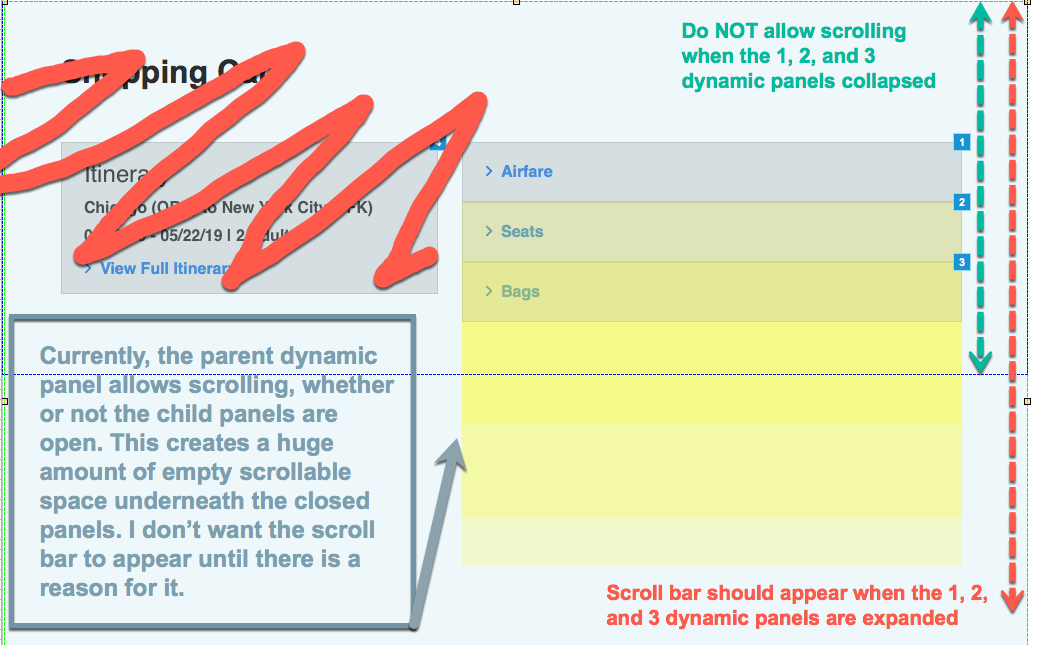
When all of the panels are collapsed (default state), I do NOT want a scroll bar. Of course. Since there is nothing to scroll to. However, once one or more are opened, the user should be able to scroll down to the bottom. See photo 2
Everything works beautifully; when everything is open, the scrolling is perfect. Except… the scroll bar appears based on the longest content, or longest State, regardless of whether that panel is open or not. This means that there is tons of seemingly pointless blank space underneath the child panels. See video