
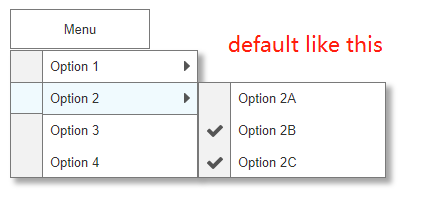
How to configure a similar drop-down menu like axure

How to configure a similar drop-down menu like axure
You can’t use Axure’s built-in “Classic Menu” widgets to do this, you’ll need to create your own from scratch: Custom_Menu-Submenu.rp (73.1 KB)
you got me,thanks a lot
one more question, when i click the “option2” menu, how to default the submenu option as “tick” state?

There’s a couple of ways you could go about it:
1) Manually configure the widget to its “selected” state.
Unhide the icon then go into its properties and check the “Selected” option:
2) Create an interaction to fire the widget’s Click event.
Select the widget group and give it a name (Ex: “Option 2B”).
Now go to the properties of the “Menus” dynamic panel and add the “Loaded” interaction.
Choose the “Fire Event” action and add the click event for the group you named.
Now whenever the Menu loads it will automatically “click” the group and set it to selected.
i don’t have “properties” option 

but really thanks for your patience and kindness,i’m a very new beginner in axure
It’s at the bottom of the “Interactions” tab:
You’re very welcome, dude/dudette. I was there once too. Axure’s a great tool but can be very intimidating at times.
Their documentation has come a long way since I first started so it’s actually a decent resource: Getting Started with Axure RP · Axure Docs
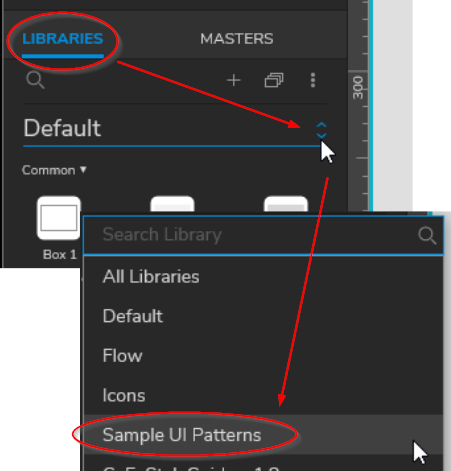
They also recently added another, built-in, widget library to Axure 9 that includes samples on how you can make some of the more complex UI patterns:

this is awesome,i will try
first step is always hard right, really thanks for your help :)
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.