Hi,
Firstly, I am new to axure. I am trying to make a timeline navigation through custom scroll.
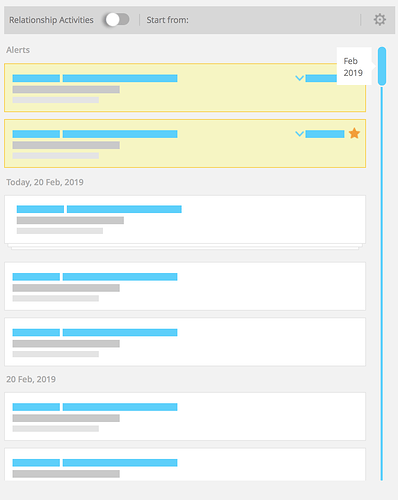
Please see the image below:
I want the tiles on the left move fast as I move the verticle scroll from top to bottom. I know how to make a custom scoll but I do not know how to make it functional. What I mean is, as I drag the bar on the right, the dinamic panel containing the tiles should scroll.
Can someone help me or direct me to a tutorial, because I could not find any.
RP file here:
timeline_navigation.rp (113.1 KB)
–UPDATE–
I have figured out how to do this to some extend. The problem is that the tiles scroll up on both upward and downward movement of the scrool bar.