Hi all,
Hope so much someone can help me with this, it’s driving me crackers! 
I’ve created a prototype that’s 414px wide to view on an iPhone 6 plus.
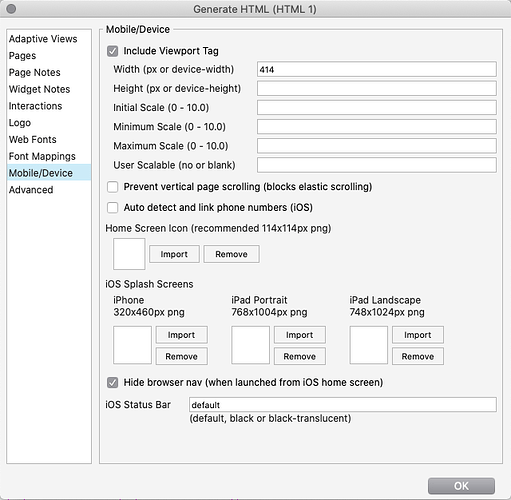
I’m including a viewport tag with a width that’s 414px. The prototype in the Axure file is 414px wide (file attached). Here’s the settings for Mobile/Device:
When I upload it to Axshare and view it on the 6 plus, a white margin appears on the right hand side - meaning the prototype is not full width. Here’s how it looks:
It’s such a simple question, I know… but I cannot work out why I’m getting that margin and how to get rid of it. I’ve tried a lot of stuff.
I can set the initial scale to be 1.0 as a semi-workaround; but then I get a horizontal scrollbar, and the page annoyingly moves from left to right when you’re trying to drag vertically.
Aaaaaargh! What am I doing wrong?! Thank you!
Upload demo.rp (613.1 KB)