This may seem strange, but I recently began a new file in axure rp 8 and the border width on all of my widgets is wider than it has ever been and i have it on the smallest line width but i can’t get it any thinner. Here is an example Box 1 is what my borders look like now, and box 2 is what all of my old files look like (i can even open an old rp file and the widget borders still render normally thin.)
 Box 1
Box 1
 Box 2
Box 2
Hi mindworks99!
Hmm, that does seem strange! Unfortunately, I haven’t been able to reproduce this issue just yet. Are these widgets previewing at different border thicknesses in a browser as well, or is this issue only occurring within the Axure RP 8 application? Is the zoom percentage for both RP files the same? If the new file was zoomed into 125% for example, it could appear as if the rectangle border line width is larger when shown on the canvas. If this issue is occurring when both files are set to the same zoom percentage, could you please let me know which build of Axure RP 8 you are currently using and which operating system is currently being used?
1 Like
Yes they are presenting differently in the browser as well.
Ok i just opened a new file to create a sample to show you and the lines are thin again. There must be something wrong with the initial file, not sure what but i think it will be safer to just re-do and begin another rp. Thanks!
Hi mindworks99!
Thanks for letting me know about that! If you’d like, I’d be happy to take a look at the RP file to troubleshoot any aspects of that particular file that could be causing the issue. Otherwise, I hope the new version of your project goes smoothly! 
I ran into this same problem, and I’m not sure if this is an ideal or even sound solution, but it worked for me.
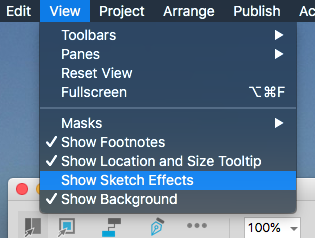
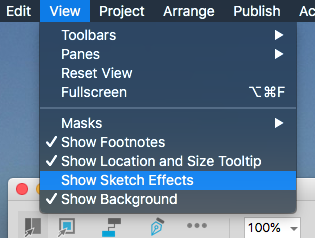
In the menu bar, uncheck “View > Show sketch effects”

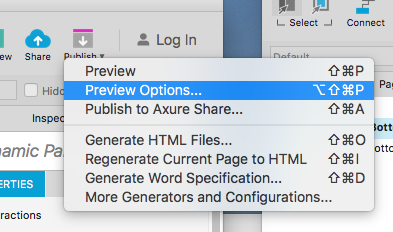
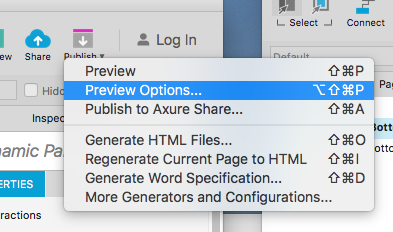
That fixes the view within Axure, now for preview & exports. Under the publish menu, select Preview Options

Then the blue “Configure” link in the upper right (would attach a screenshot but there’s a cap for new users)
Then under advanced check “Do not apply Sketch Effects”
Now all of these options for the preview should also be applied under HTML export, but it’s the same process to find the “Do not apply Sketch Effects” checkbox there.
I do use the Axure RP Sketch plugin for importing symbols, and this process doesn’t seem to have messed up what was already there. We’ll see how it goes moving forward, but it’s a quick fix at least.
 Box 1
Box 1 Box 2
Box 2