I cannot figure out, why a widget is suddenly being displayed at the top left of the page.
The widget is a small bar, that’s supposed to indicate the duration of the current track.
I use “set size”, to change the length of the bar. This action is repeated again and again, as long, as the track is on play.
So at first sight, everything seems to be working fine. But after a few seconds, the bar jumps to the top of the page, although the coordinates of the bar stay the same.
Can someone help me out or tell me another way do create an animated bar?
@hhoernschemeh
i believe it’s a bug in RP9 (but better wait for axure team to confirm)
The reasons i’m saying this are:
- if you also try from your side, it can work normally if don’t scroll up / down. But there is no related event attached in window scroll up / down interactions
- if you remove the mobile view, and apply the default view (PC version), it also can work normally
- if you organize the related widgets into a DP, then guess what, it also can work normally
so my suggestion is that while waiting for Axure team to fix the bug, you go with the 3rd point i mentioned above and everything becomes peaceful
@steven.wang Thanks for your answer.
Right, when organizing the widgets in a DP, it doesn’t jump to a totally random position. That helps definitely.
However, the bar still moves a few pixels away from its initial position.

@hhoernschemeh it works correctly from my side if i put it in a DP. Maybe you try to update axure to the latest build? or it may also relate to browser? i’m using Chrome
Hi @steven.wang I put it into a DP and it doesn’t work. I also tried move instead of set size, but still the same strange behaviour. I also use Chrome and have the newest build.
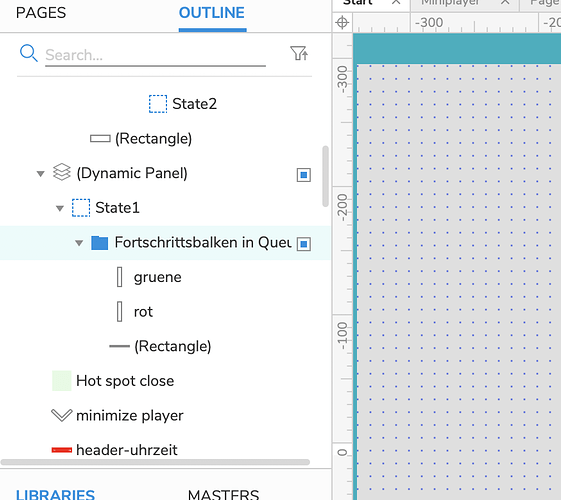
I managed to solve the problem by using a different logic to create the animation. I used a DP with a lot of states, each of which representing a state of the progress bar. Then I could set the DP to ‘next state’ to create the animation.
I’m in a very similar position, but unfortunately this workaround is not applicable in my case.
DAMN, axure is insufferable, terrible, appaling software…
95% of the work is trying to deal with bugs and inconsistencies.