Hi!
Yes, this is entirely related to the bug you cited. In your prototype, the Set Opacity command is working as intended. The UI for setting the group’s and dynamic panel’s opacity in the Style panel is what’s faulty.
The bug here – I went through the same baffling experience when I first found it – is that when you set opacity of a group in the Style panel, it sets (and reports) the opacity of widgets INSIDE the group instead of the opacity of the group itself. There’s no actual way to set the opacity of the group itself without using the Set Opacity command, which correctly sets the opacity of the group itself. (I’m guessing someone at Axure believes that you can’t set the Opacity of a group. but you clearly can.)
See this sample
In your prototype, the circle widget’s original opacity is 10%, and you’re setting it to 100% on OnMouseEnter. In the case of the group and (DP), the group’s original opacity is already 100% (it’s the circles inside that are transparent), so when you set it to 100% OnMouseEnter, nothing changes. OnMouseLeave you set the group’s opacity to 10%, and the circles’ opacities remain at 10%, which is why the circles become basically invisible, because the opacities of the circles now resemble 10% of 10% opacity.
This bug has gotten worse since beta and Axure 8, because now when you inspect the opacity of a group using the [[widget.opacity]] property, it reports “Not a Number.” In Axure 8 It properly reported the opacity of the group.
So to sum it up for the Axure folks, there are 3 bugs here. (Again, the sample)
- Setting the opacity of a group or DP using the style panel sets the opacity of the group’s/DP’s children instead of the group itself
- The Style panel reports the opacity of widgets within the group rather than the group’s opacity, but only if all the child widgets’ opacities are the same. (Some poor programmer had to write that.)
- Inspecting the opacity of a group using [[widget.opacity]] reports “NaN” – which is a new bug since Axure 8. This is the worst bug of all, because now there is no possible way to get the opacity of a group that you set through Set Opacity.
Just watch: I bet they’ll “fix” bug 3 by making the Set Opacity command work improperly on groups, just like they “fixed” [[group.opacity]] 
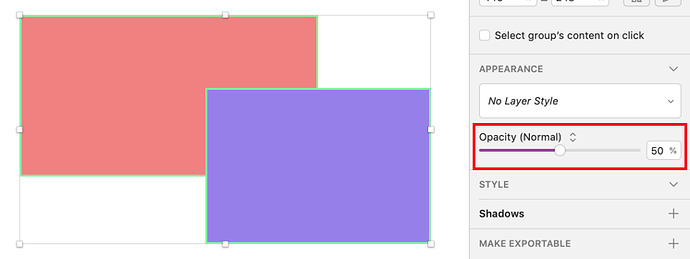
[ Edit ] Notice that Sketch gets it right in their UI: you can’t see through the top rectangle.