There is no content in dynamic panel,
how i can resize the panel itself
No content in dynamic panel
jonasmss
#1
mbc66
#2
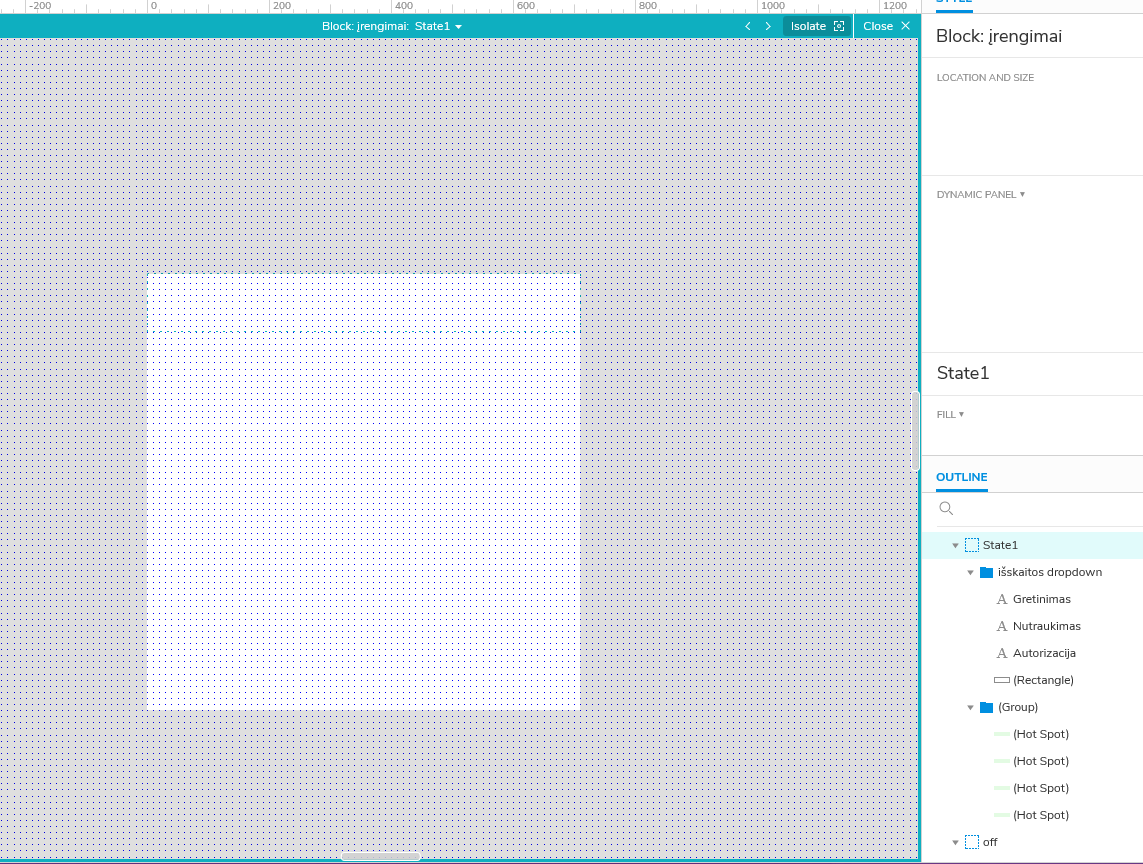
Your screenshot shows there is content in State1, but regardless, you can change the size of the dynamic panel in the same ways:
In the editor:
- Drag any of the “handles” (the tiny squares at corners and middle of borders.) Hold down Ctrl to resize proportionally. If there is no content in the topmost state, the panel will be very small, so it can help to zoom in.
- Select the dynamic panel by either clicking on it on the page, clicking on its name in the OUTLINE panel (lower right in your screenshot), or pressing Tab key until it is selected (keyboard Tab will cycle through all the widgets on the page, Shift+Tab cycles backward.) Then use the width and height settings in the STYLE panel or top menu ribbon by typing in numbers. Note the little lock icon which will keep proportionality when locked on. Also note the little up/down arrows to nudge size by 1 ox. When the H or W inputs are selected you can also use your keyboard’s up and down keys, and Shift+Up/Down nudges by 10 px.
- If there are multiple states, and a state has different content/size of content, and the default “Fit to content” option is checked (look in the STYLE panel) then you can select the dynamic panel and change the state by dragging a state to the top of the “stack” in the OUTLINE panel. Or double-click the dynamic panel and move state stack in the dialog. The topmost state will determine the size of the panel. Note that when you manually change size (using any of the above methods) the “Fit to content” checkbox will become unchecked—you can check it again if needed.
Dynamically change size of a dynamic panel in the browser:
- Use the Set Size action and assign it to some event, such as the Click or Tap event of a button widget or Page Key Down/Up (to allow user to resize it with keyboard.) If there is no content in the topmost state, the size change will not be apparent, unless the dynamic panel has been styled to have a Fill, Border, Drop Shadow, etc. Note these style options apply individually to states and work even if there is no content in the dynamic panel.