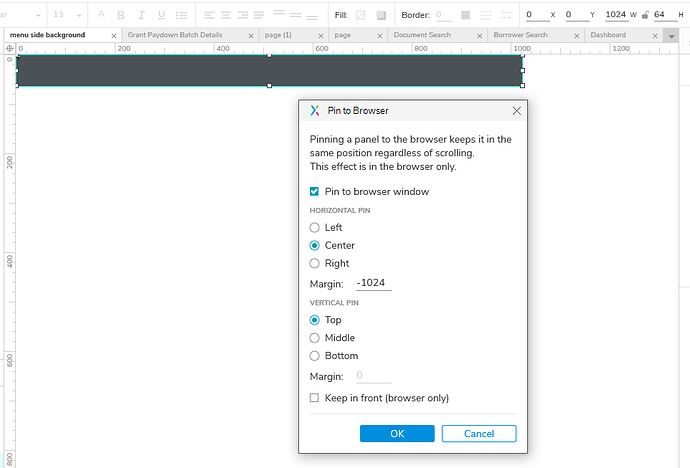
Note: My pages are aligned centered.
I’m trying to align a dynamic panel to the left side of my prototype.
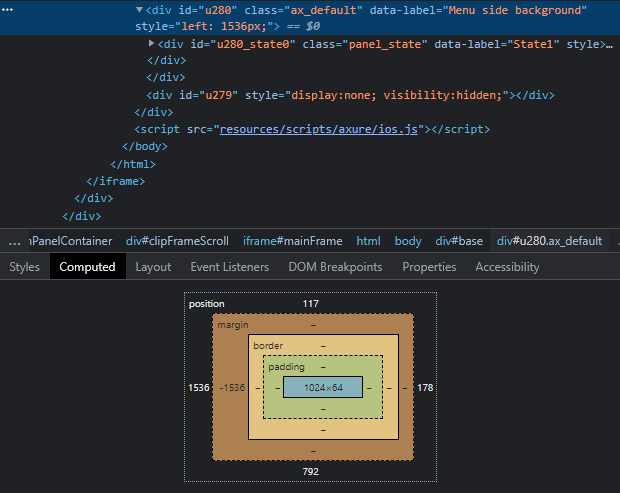
The strange thing is the output I am seeing in the browser is:

if I turn off the left position (left: 1536px;) and top position (top: 153px;) in the browser developer tools, it positions where I expect it to:

If anyone knows what might be going on or how to resolve this issue please point me in the right direction.