Hi there.
When working with the repeater, I noticed a wrong rendering in the presentation mode / published version.
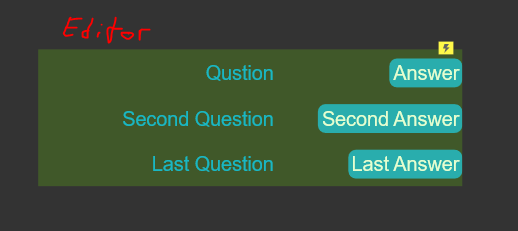
in the editor, the buttons are rendered correctly with fit-to-textwidth and -height, and with text align right.
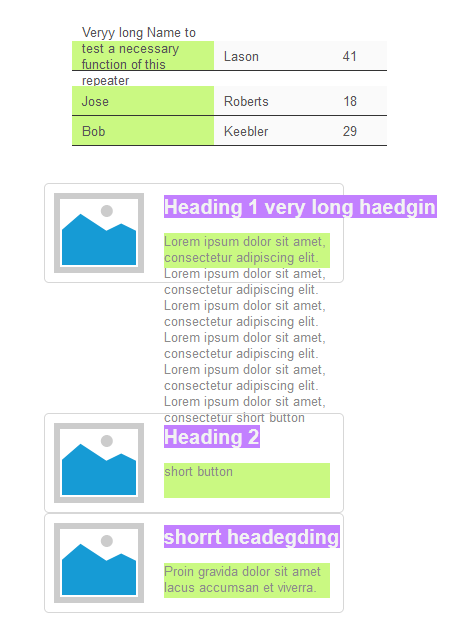
But in the presentation, the buttons don’t resize like in the editor (which means it could be interpreted correctly). The text on each button is aligned on the left side / somewhere else (?) and is overlapping.
Please see the screen snippets attached to this post.
What are my options to display it correctly?