Just like the title, I am facing a problem having a sticky header scrolling in a dynamic panel. I’m trying to mimic the Apple Wallet scrolling effect. I know how to use the “Window Scrolling” feature on the page level to make this work. But in the real case, I have to make this work in a dynamic panel like the rp file I attached below.
This is how I want it work: dynamic panel slides left to appear after clicking on the button --> scroll down the page to appear the sticky header --> scroll up the page to disappear the sticky header
Here are two problems:
- When there is a sticky header inside the dynamic panel, the animation of the sticky header can’t follow the entire dynamic panel-like what I made in the rp file-the dynamic panel slide left to appear. It just jumps out weirdly.
- I tried set the scrolling feature on the page content to control appear and disappear the header. But it doesn’t work. Maybe my logic of solving this problem is wrong. (Please see page 2)
- (Advanced) Is there any way we can make the header appear more exactly when the page is scrolled to the very top.
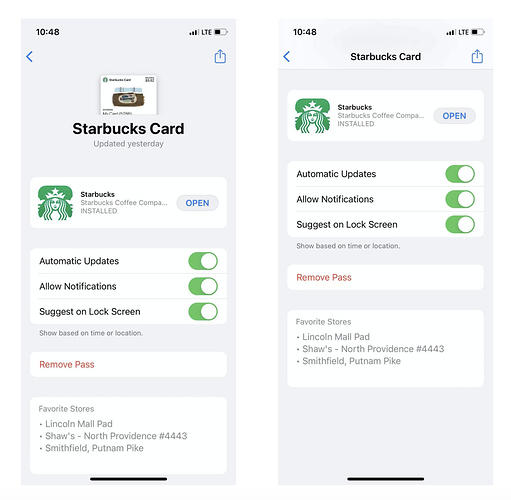
How Apple Wallet works:
scrolling&header.rp (66.9 KB)